El tema Divi para WordPress se ha consolidado como una opción líder en el mundo del diseño web. Su flexibilidad, potentes características y facilidad de uso lo han convertido en la elección preferida de diseñadores y desarrolladores. En esta guía exhaustiva, exploraremos a fondo este tema, desde sus características destacadas hasta consejos avanzados de personalización.
Si te decides por esta opción recuerda que en PWI Cloud contamos con nuestro hosting especializado en Divi. Además, en este hosting, se incluye la licencia de Divi para tu página web, por lo que no tendrás que preocuparte por gastos adicionales.
Índice
¿Qué es Divi y por qué deberías considerarlo?
Divi es un tema de WordPress altamente versátil y potente que ha ganado una gran popularidad entre los diseñadores y desarrolladores web. Desarrollado por Elegant Themes, ofrece una amplia gama de opciones de diseño y personalización que lo convierten en una opción atractiva para aquellos que buscan crear sitios web impresionantes con facilidad.
Una de las principales razones por las que deberías considerar esta plantilla es su versatilidad. Este tema se adapta a diferentes tipos de sitios web, desde blogs y portafolios hasta tiendas en línea y sitios corporativos. No importa cuál sea tu proyecto, Divi te ofrece las herramientas y características necesarias para construirlo de manera eficiente.
Una de las características más destacadas es su constructor visual de arrastrar y soltar. Con esta funcionalidad, puedes construir tus páginas sin necesidad de escribir código. Simplemente arrastra y suelta elementos en tu lienzo y observa cómo se van creando tus diseños en tiempo real. Esta interfaz intuitiva facilita enormemente la creación y personalización de tu sitio web, ahorrándote tiempo y esfuerzo.
Otra razón para considerar Divi es su biblioteca de diseños predefinidos. Ofrece una amplia selección de diseños profesionales y modernos que puedes utilizar como punto de partida para tu sitio web. Estos diseños cubren una variedad de industrias y nichos, lo que te permite comenzar con un diseño sólido y personalizarlo según tus necesidades. Además, puedes guardar tus propios diseños y reutilizarlos en otros proyectos, lo que agiliza tu flujo de trabajo.
También destaca por su capacidad de personalización avanzada. No solo puedes cambiar colores y fuentes fácilmente, sino que también puedes personalizar cada elemento de tu sitio web. Desde los encabezados y pies de página hasta los botones y formas, Divi te ofrece un control completo sobre el diseño y la apariencia de tu sitio web. Esto te permite crear diseños únicos y personalizados sin tener que depender de plantillas predefinidas.
Además, es compatible con dispositivos móviles, lo que significa que tu sitio web se verá y funcionará correctamente en smartphones y tablets. Dado que cada vez más personas utilizan sus dispositivos móviles para acceder a Internet, esta compatibilidad es esencial para ofrecer una experiencia óptima a los usuarios y mejorar tu posicionamiento en los motores de búsqueda.
Cómo comenzar con Divi
Comenzar con Divi, una plantilla de WordPress altamente versátil y potente, es bastante sencillo. A continuación, te guiaré detalladamente a través de los pasos necesarios para comenzar a utilizarla en tu sitio web:

- Instalación:
- Visita el sitio web oficial de Elegant Themes y adquiere una licencia. Si tienes contratado el Hosting Divi de PWI, pídele tu licencia al soporte técnico por chat o ticket.
- Descarga el archivo ZIP.
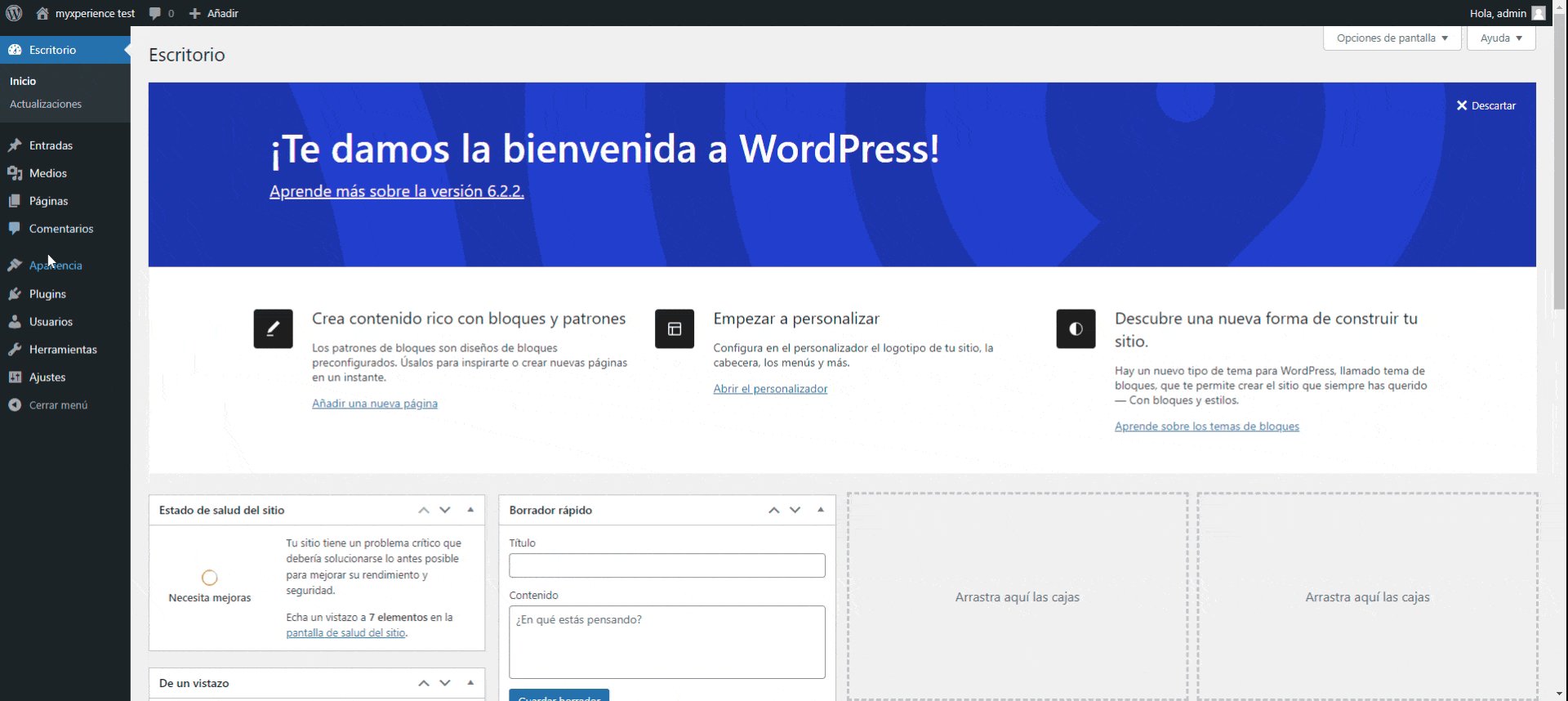
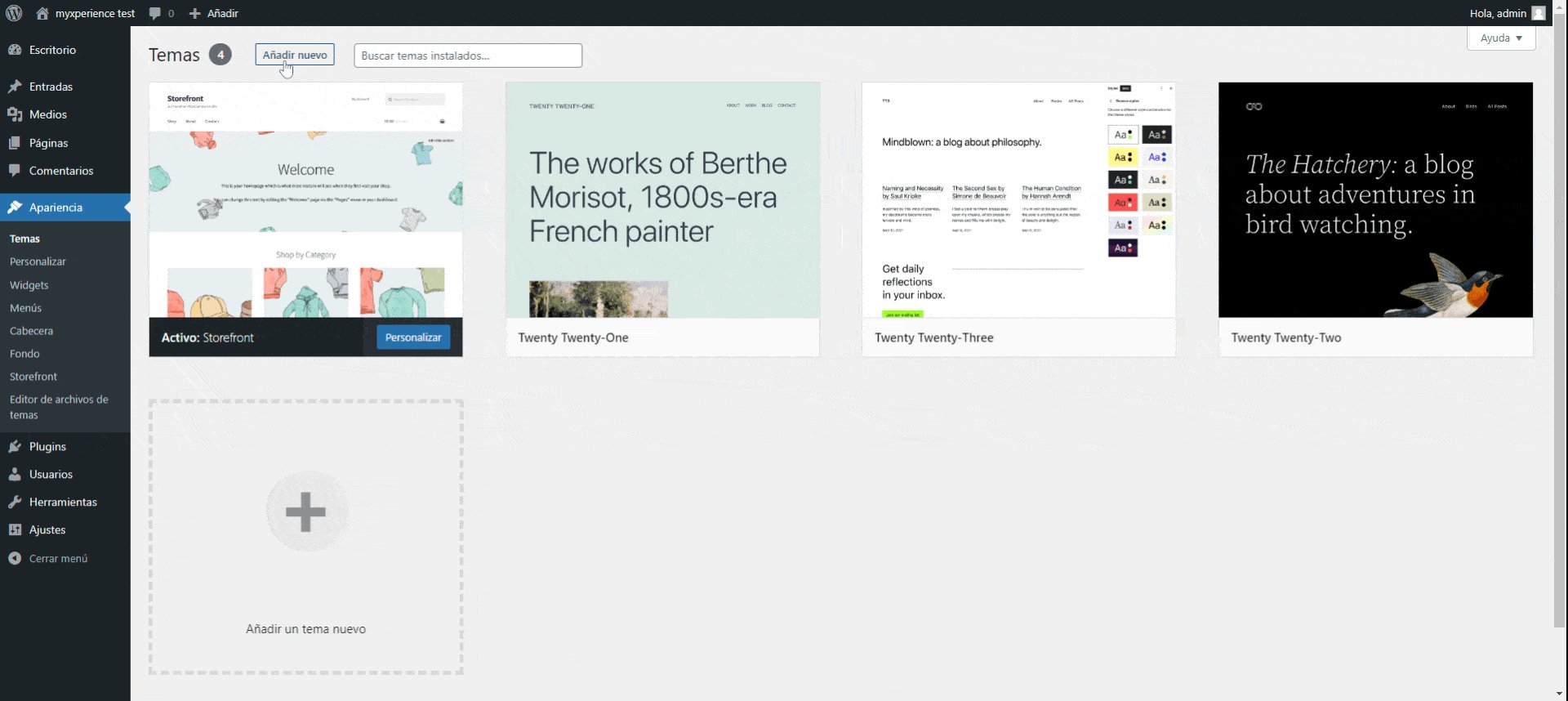
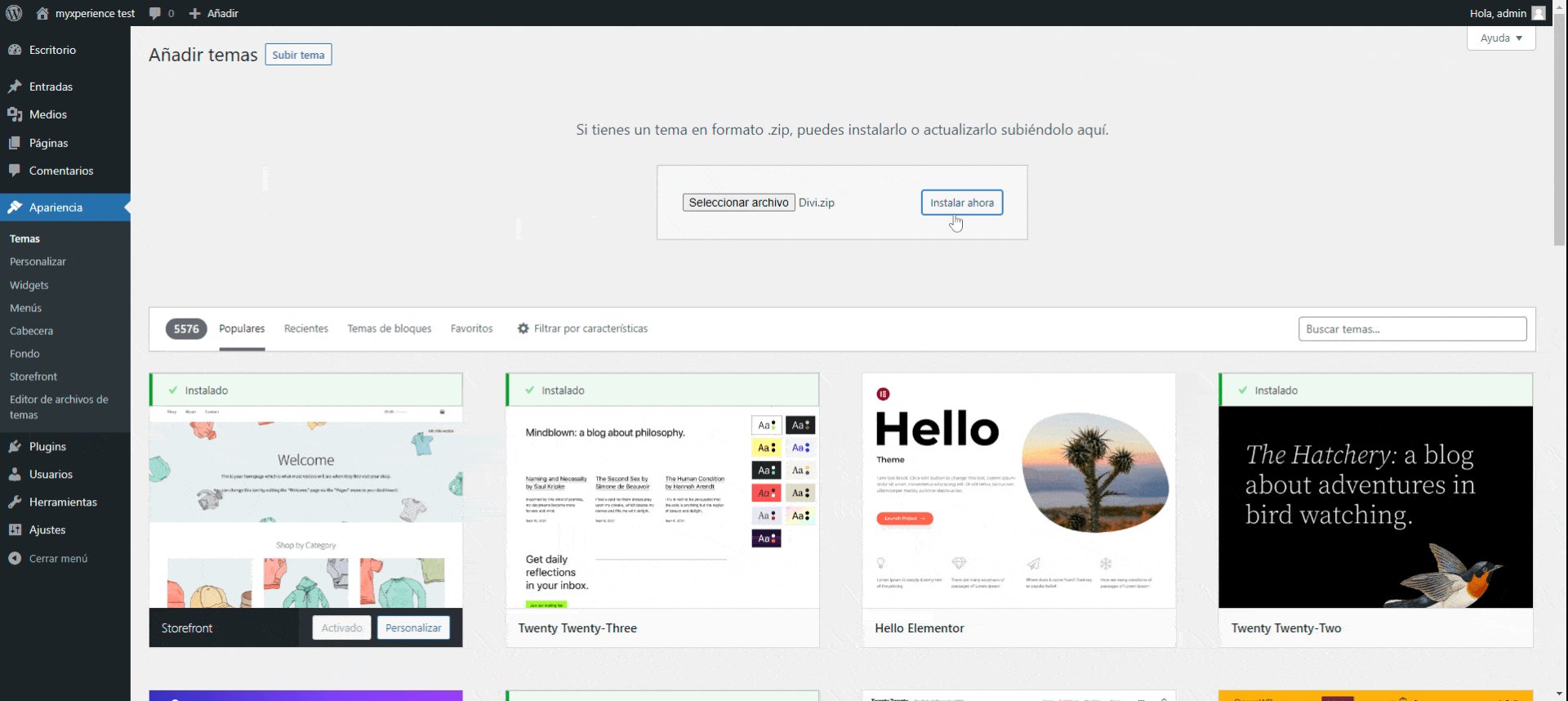
- Accede a tu panel de administración de WordPress y ve a "Apariencia" > "Temas".
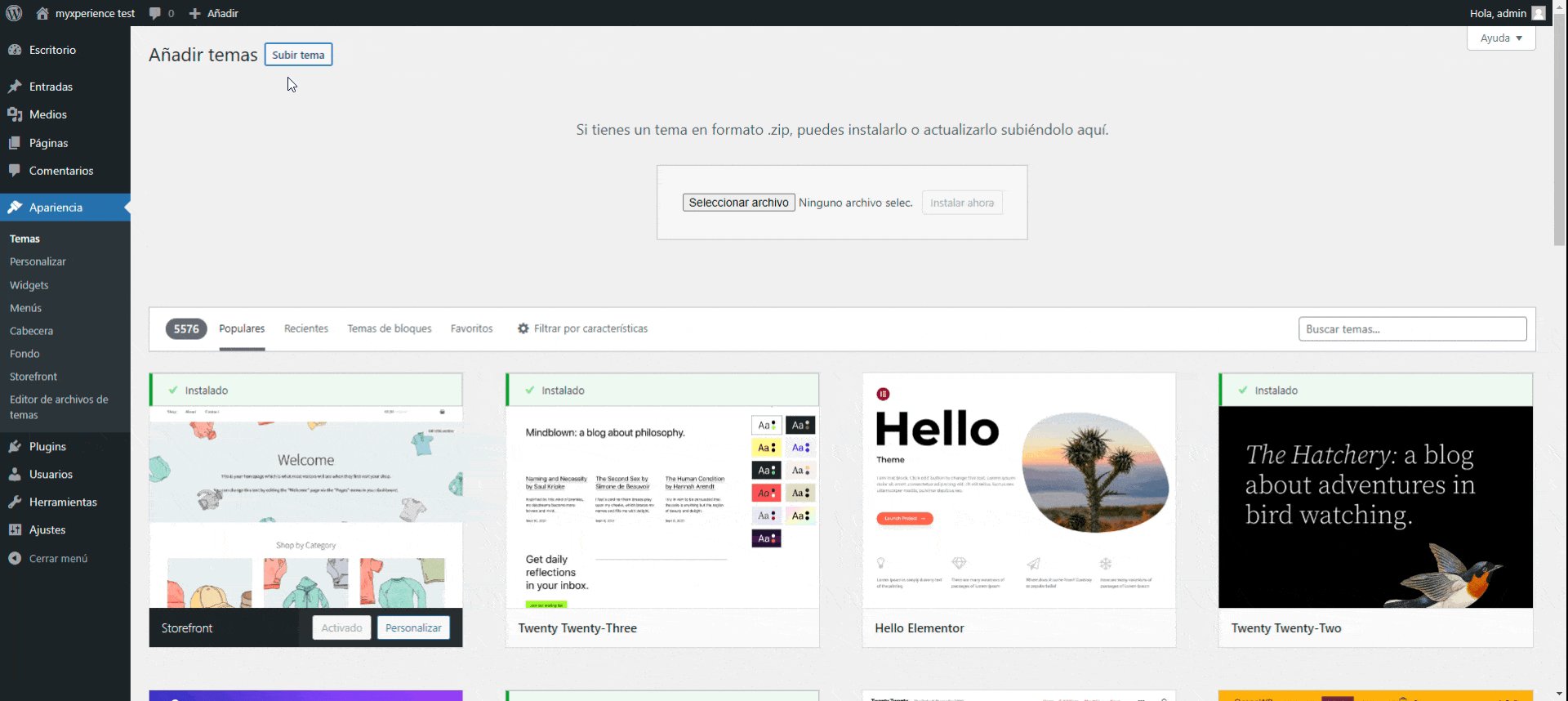
- Haz clic en "Agregar nuevo" y selecciona "Subir tema".
- Selecciona el archivo ZIP que descargaste y haz clic en "Instalar ahora".
- Una vez que se complete la instalación, haz clic en "Activar" para activar la plantilla en tu web.
- Configuración básica:
- Después de activar Divi, aparecerá un mensaje de bienvenida que te guiará a través de la configuración inicial.
- Sigue las instrucciones en pantalla para activar las actualizaciones automáticas y configurar tu clave API de Elegant Themes (si corresponde).
- Puedes optar por importar configuraciones predeterminadas de Elegant Themes o comenzar desde cero. Esta elección depende de tus preferencias y necesidades.
Personalización y diseño con Divi
La personalización y diseño con Divi, te permite crear diseños únicos y atractivos para tu sitio web. A continuación, te proporcionaré una guía detallada sobre cómo personalizar y diseñar con Divi:

- Acceder al constructor visual:
- Para empezar a personalizar y diseñar con Divi, inicia sesión en tu panel de administración de WordPress.
- Crea una nueva página o edita una existente.
- Encima del editor de texto, verás un botón azul "Usar Divi Builder". Haz clic en él para acceder al constructor visual de Divi.
- Elementos y opciones de personalización:
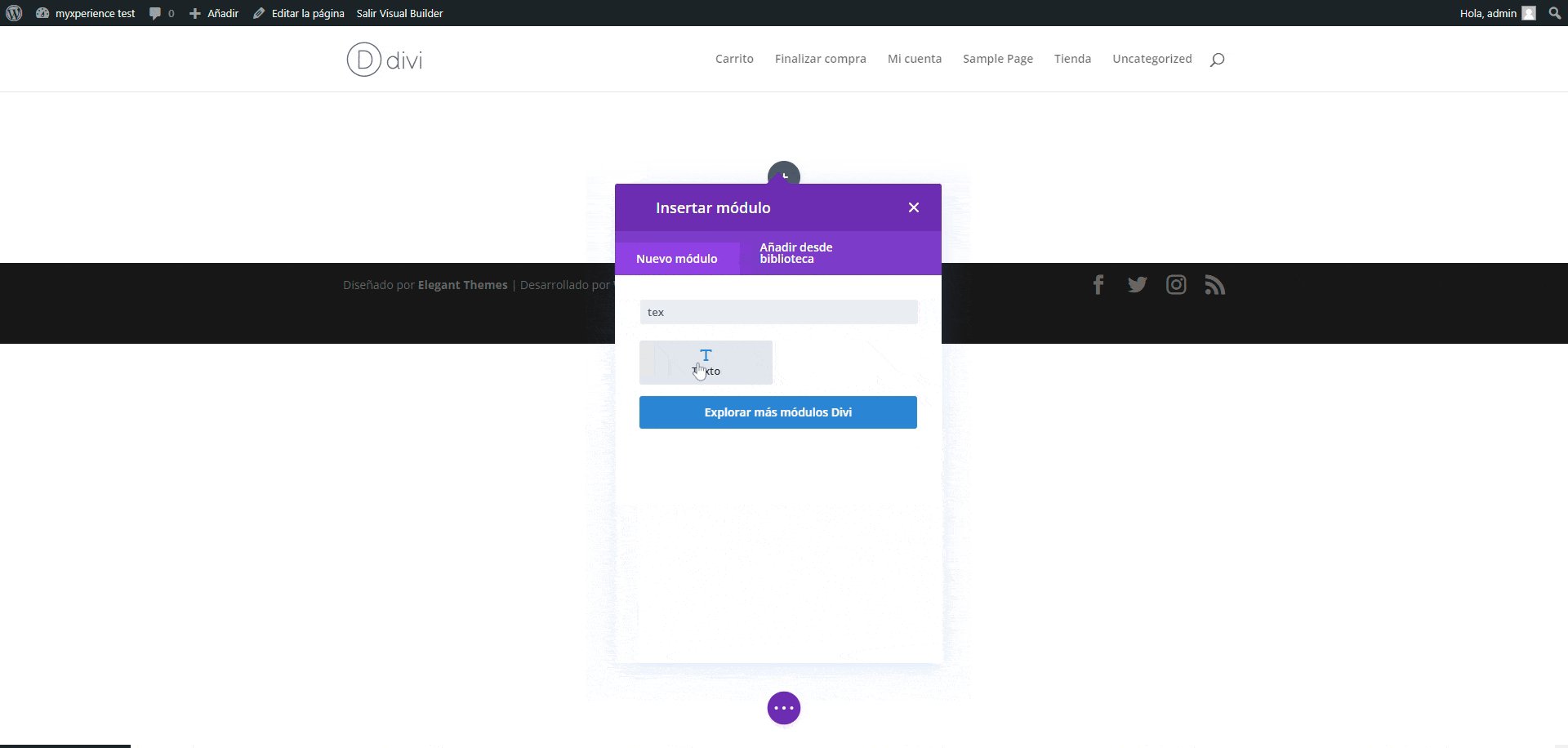
- Una vez en el constructor visual, la barra lateral izquierda contiene una amplia gama de elementos y opciones de personalización.
- Explora los diferentes módulos, filas y secciones disponibles. Puedes arrastrar y soltar estos elementos en tu página para crear el diseño deseado.
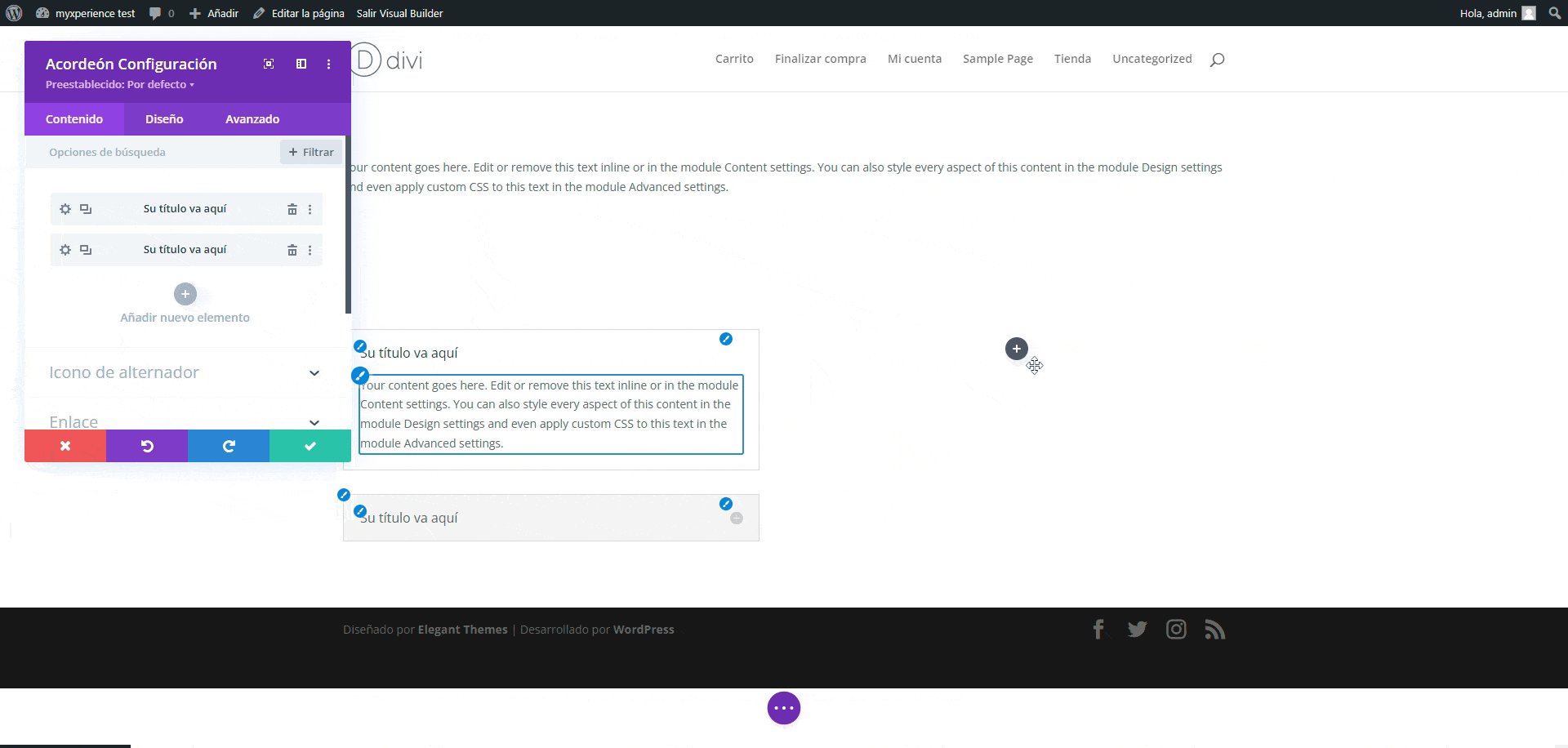
- Haz clic en un elemento para ver sus opciones de personalización en la barra lateral. Puedes ajustar aspectos como colores, fuentes, tamaños, márgenes, rellenos, efectos y más.
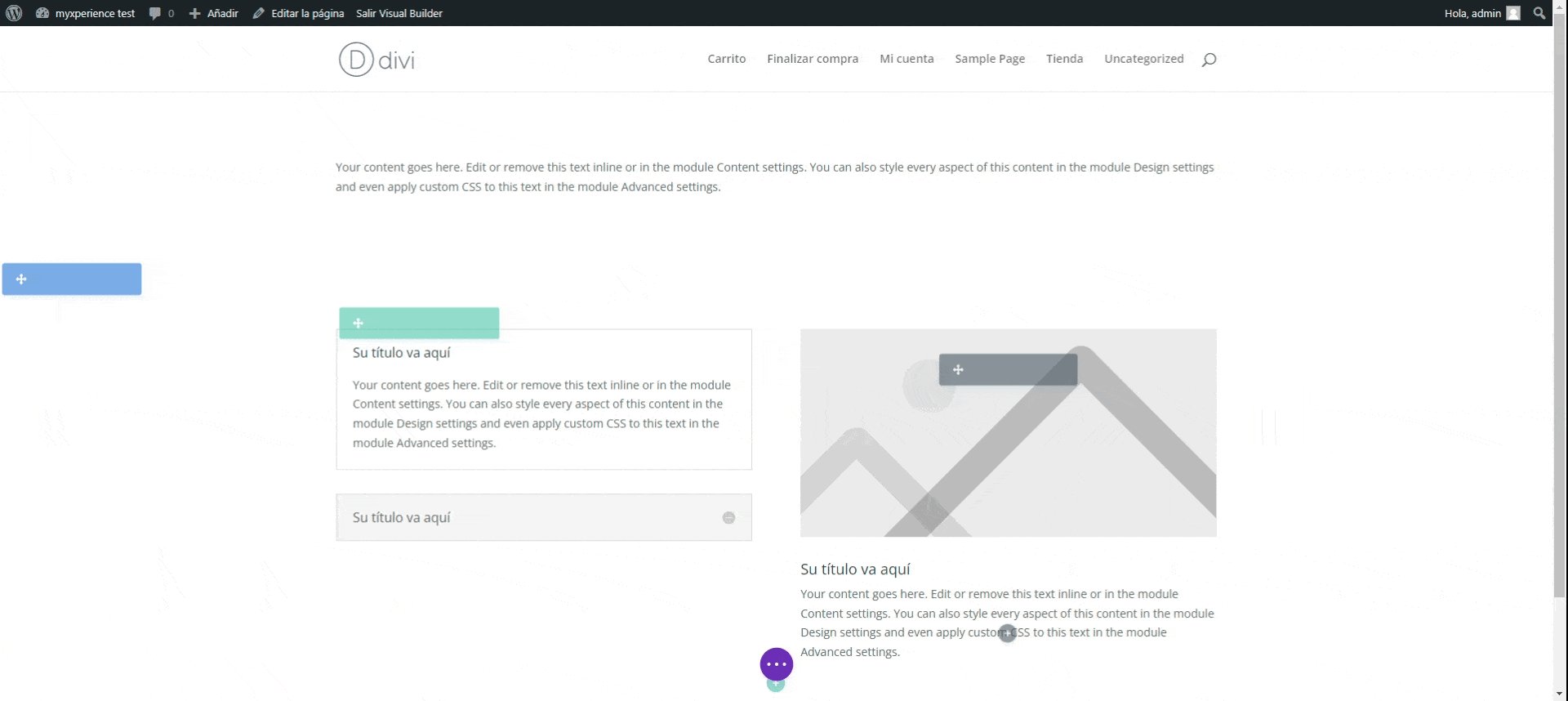
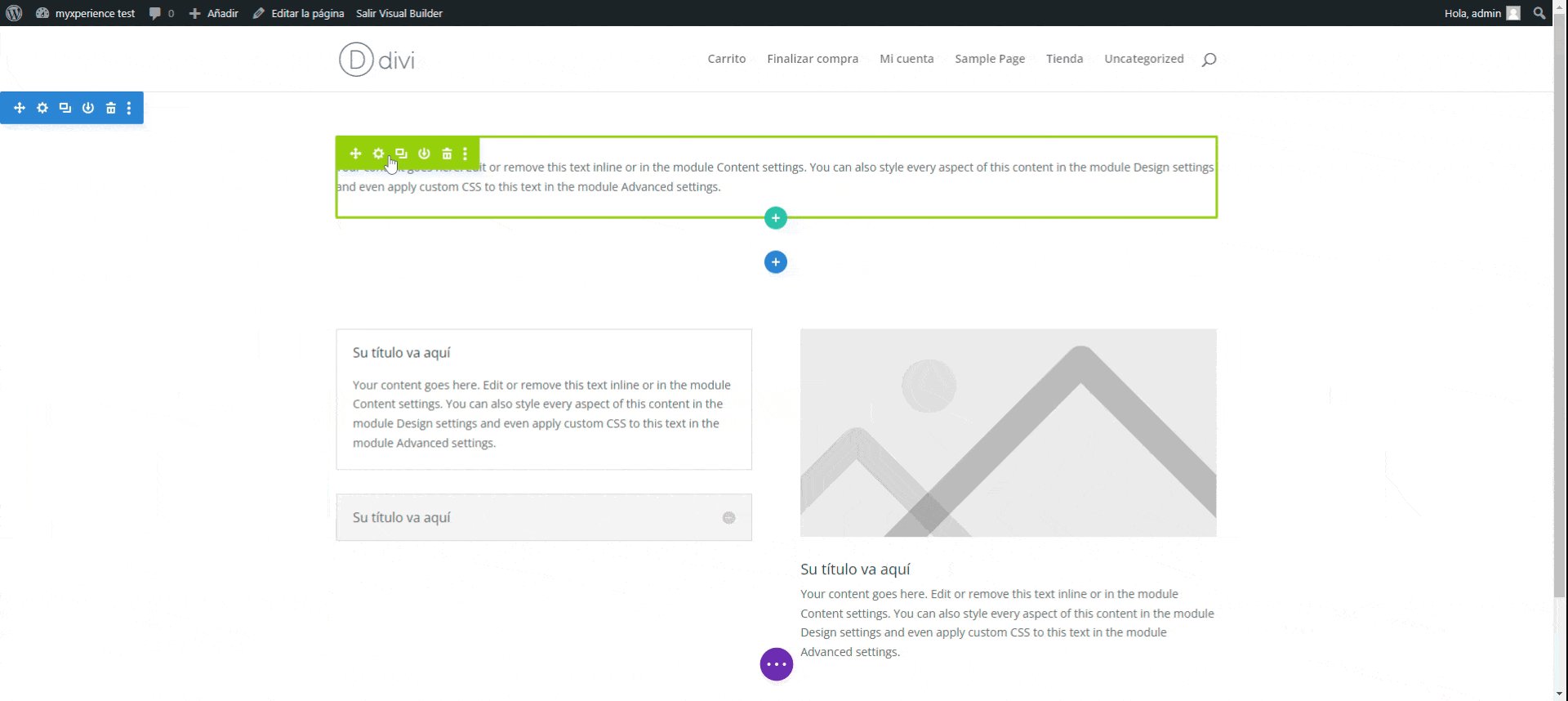
- Diseño de filas y columnas:
- Divi utiliza un sistema de filas y columnas que te permite crear diseños flexibles y responsiv.
- Puedes agregar filas y columnas haciendo clic en el botón "+", ubicado en la parte superior de una sección o debajo de una columna existente.
- Una vez agregadas, puedes personalizar el ancho de las columnas y ajustar su contenido arrastrando y soltando elementos en ellas.
- Utilización de estilos globales y predefinidos:
- Divi te permite guardar y reutilizar estilos globales para mantener la consistencia en tu diseño.
- Puedes guardar estilos de texto, estilos de botones, combinaciones de colores, diseños de secciones y más.
- Para ello, selecciona el elemento que deseas guardar, haz clic en el icono de "Guardar" y elige la opción "Guardar en la biblioteca".
- Además, Divi proporciona una amplia selección de diseños predefinidos que puedes importar y personalizar según tus necesidades.
- Prueba y ajuste en tiempo real:
- Divi te permite previsualizar los cambios en tiempo real a medida que personalizas y diseñas tu página.
- A medida que realizas modificaciones en la barra lateral, el diseño en la columna derecha se actualiza de inmediato, lo que te permite ver cómo se verá tu diseño final en tiempo real.
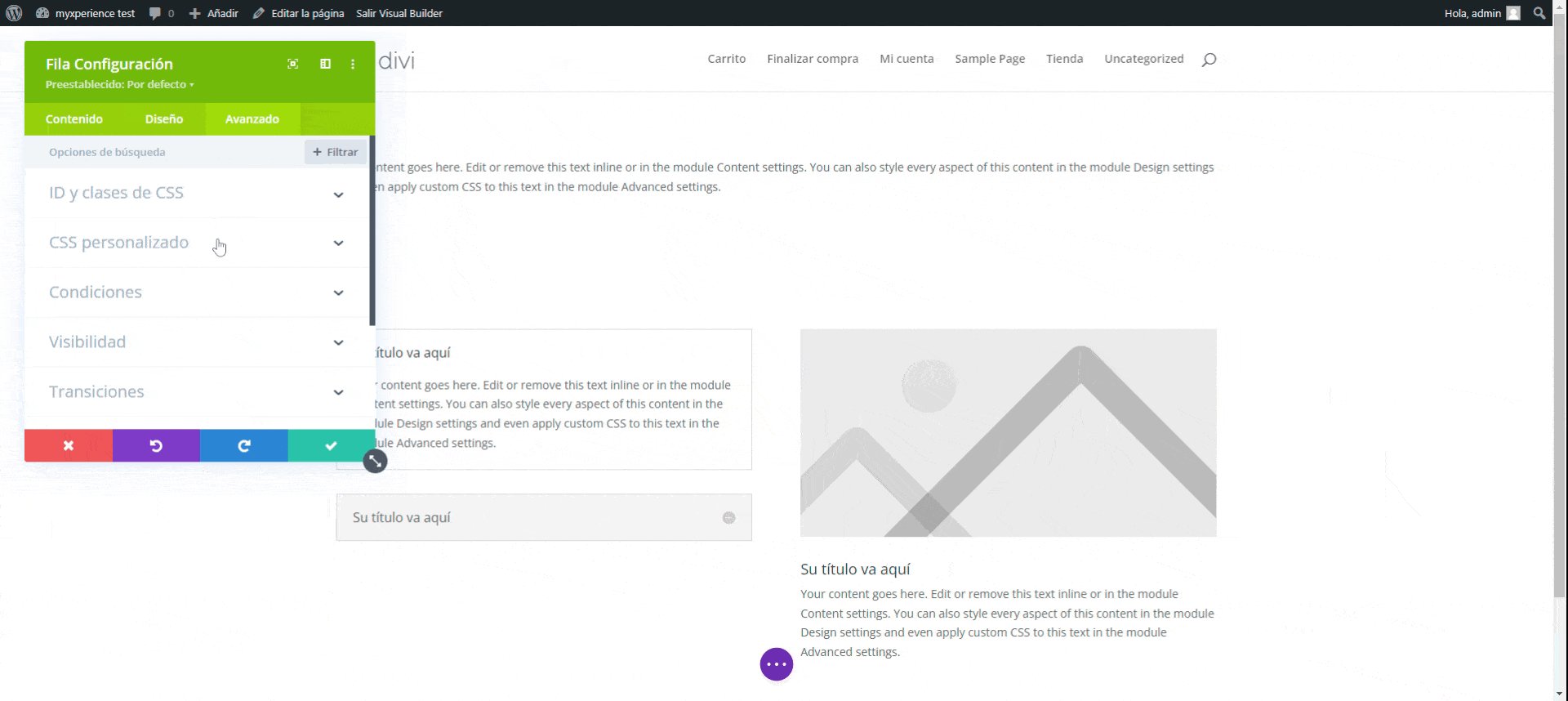
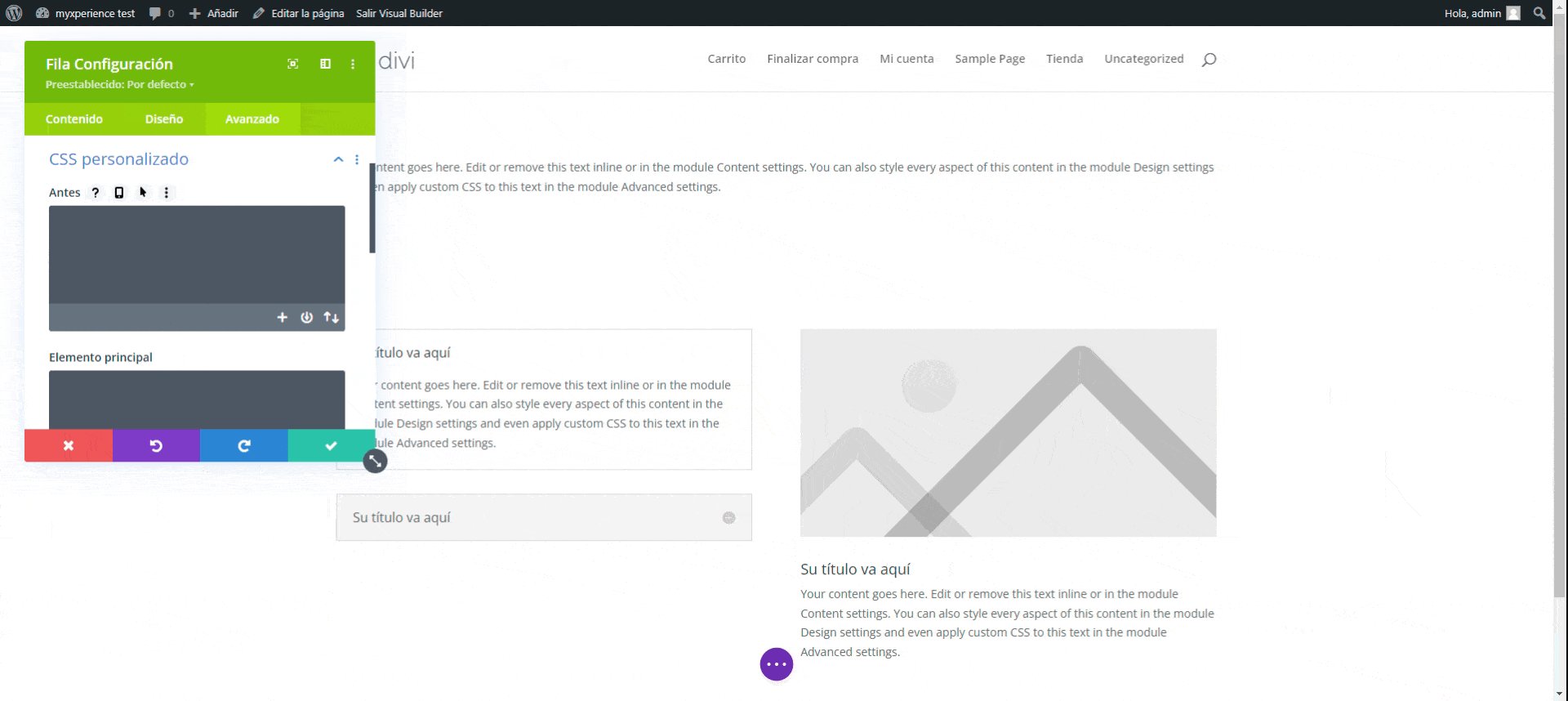
- Personalización avanzada con CSS personalizado:
- Si deseas realizar personalizaciones adicionales más avanzadas, Divi te ofrece un campo de CSS personalizado para cada elemento.
- Puedes acceder a este campo haciendo clic en la pestaña "Avanzado" en la barra lateral de opciones del elemento.
- Aquí puedes agregar código CSS personalizado para ajustar aún más el diseño y la apariencia de tu sitio web.
- Guardar y publicar tus cambios:
- Una vez que hayas terminado de personalizar y diseñar tu página, haz clic en el botón "Guardar" en la parte superior del constructor visual.
- Asegúrate de hacer clic en "Actualizar" o "Publicar" para que los cambios sean visibles en tu sitio web en vivo.

Recuerda que Divi te ofrece una amplia gama de opciones de personalización y diseño, lo que te permite crear diseños únicos y atractivos sin tener que escribir código. Experimenta con diferentes elementos, estilos y diseños para lograr el aspecto deseado para tu sitio web.
Optimización de SEO con Divi
La optimización de SEO (Search Engine Optimization) es crucial para mejorar la visibilidad de tu sitio web en los motores de búsqueda y aumentar el tráfico orgánico. Divi, como plantilla de WordPress, ofrece varias opciones y características que te ayudarán a optimizar tu sitio web para SEO de manera efectiva. A continuación, te proporcionamos una guía detallada sobre cómo realizar la optimización de SEO con Divi:
- Estructura de URL amigable:
- Divi te permite personalizar las URL de tus páginas y publicaciones para que sean amigables con los motores de búsqueda.
- Ve a "Configuración" > "Enlaces permanentes" en tu panel de administración de WordPress.
- Selecciona la opción "Nombre de la entrada" o "Estructura personalizada" y utiliza palabras clave relevantes en tus URL.
- Títulos y meta descripciones:
- Los títulos y las meta descripciones son elementos importantes para el SEO. Divi te permite personalizarlos para cada página y publicación.
- En el constructor visual de Divi, haz clic en el ícono de engranaje junto al título de la página o publicación para acceder a las opciones de SEO.
- Uso de encabezados y palabras clave:
- Los encabezados (H1, H2, H3, etc.) son importantes para la estructura y la legibilidad de tu contenido, así como para el SEO.
- Divi ofrece opciones para seleccionar y personalizar diferentes niveles de encabezados en los módulos de texto.
- Utiliza palabras clave relevantes en tus encabezados y asegúrate de que tu contenido sea coherente y fácil de leer para los usuarios y los motores de búsqueda.
- Optimización de imágenes:
- Las imágenes son parte integral de tu sitio web, pero también pueden afectar el rendimiento y el SEO si no se optimizan correctamente.
- Con Divi, puedes configurar el texto alternativo (atributo alt) y el título para tus imágenes, lo que ayuda a los motores de búsqueda a entender su contenido.
- Utiliza palabras clave relevantes en el texto alternativo de las imágenes y comprime las imágenes para reducir su tamaño y mejorar el tiempo de carga.
- Enlaces internos y externos:
- Los enlaces internos y externos son esenciales para mejorar la navegación y la relevancia de tu sitio web.
- Divi te permite crear fácilmente enlaces internos a otras páginas y publicaciones de tu sitio web.
- Asegúrate de incluir enlaces relevantes y útiles en tu contenido y utiliza palabras clave en los textos de anclaje (anchor text).
- Velocidad de carga:
- La velocidad de carga de tu sitio web es un factor crucial para el SEO y la experiencia del usuario.
- Divi está diseñado para ser rápido y eficiente, pero hay medidas adicionales que puedes tomar para mejorar la velocidad de carga, como optimizar las imágenes, utilizar un plugin de almacenamiento en caché y minimizar el uso de scripts y estilos innecesarios.
- Uso de plugins de SEO:
- Divi es compatible con una amplia gama de plugins de SEO populares, como Yoast SEO o All in One SEO Pack
Soporte y comunidad de Divi
El soporte y la comunidad de Divi son aspectos destacados de esta plantilla de WordPress. A continuación, te proporcionaré una explicación detallada sobre el soporte y la comunidad de Divi:
- Soporte de Elegant Themes:
- Divi es desarrollado por Elegant Themes, una empresa reconocida en la industria de WordPress.
- Elegant Themes proporciona soporte técnico a sus usuarios a través de diferentes canales, como tickets de soporte, foros de soporte y documentación detallada.
- Puedes enviar un ticket de soporte a través del área de miembros de Elegant Themes y recibir asistencia directa de su equipo de soporte.
- Foros de soporte y comunidad:
- Elegant Themes cuenta con un foro de soporte donde los usuarios pueden plantear preguntas, compartir soluciones y discutir temas relacionados con Divi.
- Este foro es una excelente fuente de información, ya que muchos usuarios y expertos en Divi comparten sus conocimientos y experiencias.
- Puedes acceder al foro de soporte a través del sitio web de Elegant Themes y buscar respuestas a preguntas frecuentes o plantear tus propias consultas.
- Documentación y tutoriales:
- Elegant Themes ofrece una amplia documentación y tutoriales detallados para ayudarte a utilizar Divi de manera efectiva.
- Puedes acceder a la documentación a través del sitio web de Elegant Themes, donde encontrarás guías paso a paso, videos instructivos y consejos prácticos.
- Esta documentación es una gran fuente de información para aprender sobre las características y funcionalidades de Divi, así como para resolver problemas comunes.
- Grupos de usuarios y comunidades en línea:
- Divi tiene una gran comunidad en línea compuesta por diseñadores, desarrolladores y entusiastas de Divi de todo el mundo.
- Puedes unirte a grupos de usuarios de Divi en redes sociales como Facebook y LinkedIn para conectarte con otros usuarios, compartir ideas y obtener inspiración.
- Estas comunidades en línea son lugares ideales para intercambiar conocimientos, obtener consejos y recibir retroalimentación sobre tus proyectos con Divi.
- Actualizaciones y mejoras continuas:
- Elegant Themes se dedica a mejorar constantemente Divi mediante actualizaciones periódicas y lanzamiento de nuevas funcionalidades.
- Estas actualizaciones garantizan que Divi esté siempre al día con las últimas tendencias y tecnologías de diseño web, y también corrigen posibles errores o problemas de seguridad.
En resumen, Divi cuenta con un sólido soporte proporcionado por Elegant Themes, una comunidad activa y una amplia gama de recursos disponibles, que te ayudarán a aprovechar al máximo esta potente plantilla de WordPress. Tanto si necesitas ayuda técnica, como si buscas inspiración o quieres conectar con otros usuarios, encontrarás un excelente respaldo en el soporte y la comunidad de Divi.
Conclusión: Divi es una opción poderosa y versátil para el diseño de sitios web en WordPress.
En esta guía completa, hemos explorado las características destacadas de Divi, desde su constructor visual intuitivo hasta las opciones de personalización avanzada. Además, te hemos brindado consejos para optimizar tu sitio web para el SEO y la velocidad de carga, así como para crear páginas de destino efectivas. Aprovecha todo el potencial de Divi y lleva tus proyectos web al siguiente nivel.
Esperamos que esta guía extensa te haya proporcionado información valiosa sobre esta plantilla para WordPress. Si tienes alguna otra pregunta o necesitas más detalles, no dudes en preguntar. Recuerda que si tienes contratado el hosting con nosotros puedes contactarnos a través de tu panel. ¡Buena suerte con tu sitio web utilizando Divi!