A la hora de crear una página web, hay muchas herramientas y tecnologías disponibles para construir sitios web de manera efectiva. Algunas de las piezas clave de un sitio web son el sistema de gestión de contenidos (CMS), la plantilla y los plugins o módulos que se utilizan. Estos elementos son fundamentales para determinar el aspecto, la funcionalidad y la experiencia del usuario en un sitio web. Pero, ¿cómo puedes averiguar qué tecnologías, CMS, plantilla o plugins utiliza una web? En este artículo, te brindaremos algunas técnicas y herramientas que te ayudarán a descubrir estos secretos.
Índice
1. Inspeccionar el código fuente
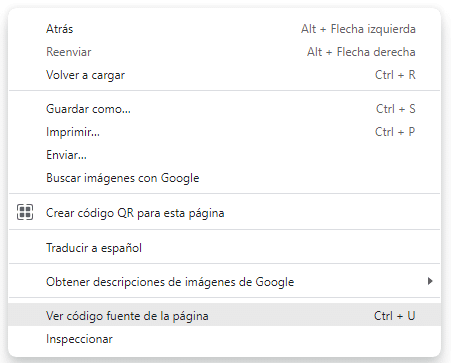
Una de las formas más fáciles y efectivas de averiguar qué CMS, plantilla y plugins utiliza una web es inspeccionar el código fuente del sitio. Para ello, puedes hacer clic derecho en cualquier parte del sitio web y seleccionar "ver código fuente" o "Inspeccionar elemento". Esto abrirá la consola de desarrollo del navegador, que te permitirá examinar el código HTML, CSS y JavaScript del sitio web.

Al revisar el código fuente, busca pistas que puedan indicarte qué CMS se está utilizando. Por ejemplo, muchos CMS generan etiquetas meta o comentarios en el código fuente que indican la plataforma que se está utilizando.
Algunos ejemplos de etiquetas meta populares son "generator" o "generator meta", que pueden incluir información sobre el CMS utilizado, la versión y el tema. Además, algunas plantillas también incluyen comentarios en el código fuente que hacen referencia a la plantilla específica que se está utilizando.
2. Utilizar herramientas online
Existen varias herramientas en línea que pueden ayudarte a identificar el CMS, la plantilla y los plugins que se utilizan en un sitio web de forma rápida y sencilla. Algunas de las herramientas más populares incluyen:
- BuiltWith: Es una herramienta en línea que analiza el código fuente de un sitio web y te proporciona información detallada sobre las tecnologías que se utilizan, incluyendo el CMS, la plantilla y los plugins. Puedes simplemente ingresar la URL del sitio web que deseas investigar en la barra de búsqueda de BuiltWith y obtener un informe completo de las tecnologías que se utilizan en el sitio.
- Wappalyzer: Es una extensión de navegador que te permite identificar las tecnologías utilizadas en un sitio web con solo un clic. Una vez instalada, simplemente visitas el sitio web que deseas investigar y haces clic en el icono de Wappalyzer en la barra de herramientas del navegador para obtener información detallada sobre el CMS, la plantilla y los plugins utilizados.
- WhatRuns: Es otra extensión de navegador que te permite descubrir las tecnologías que se utilizan en un sitio web con un solo clic. Además del CMS, la plantilla y los plugins, WhatRuns también te proporciona información sobre los servicios de alojamiento, las herramientas de análisis y otras tecnologías utilizadas en el sitio.
3. Analizar la estructura de URLs y archivos
La estructura de URLs y archivos de un sitio web también puede darte pistas sobre qué CMS se está utilizando. Algunos CMS tienen estructuras de URLs y nombres de archivos específicos que son fácilmente reconocibles. Por ejemplo, si ves que las URLs del sitio web tienen una estructura como "sitio.com/nombre-de-la-pagina" o "sitio.com/categoria/nombre-de-la-entrada", es probable que el sitio esté utilizando un CMS como WordPress, que utiliza estructuras de enlaces permanentes amigables para SEO.

Además, algunos CMS también tienen archivos específicos que son característicos de su plataforma. Por ejemplo, si ves archivos como "style.css", es posible que el sitio esté utilizando WordPress. Otros CMS, como Joomla o Drupal, también tienen archivos y directorios característicos que pueden ayudarte a identificarlos.
4. Analizar los estilos y elementos de diseño
La apariencia y el diseño de un sitio web también pueden ser indicadores del CMS y la plantilla que se utilizan. Algunos CMS y plantillas tienen estilos y elementos de diseño específicos que son fácilmente reconocibles. Por ejemplo, WordPress tiene un conjunto de temas y plantillas prediseñadas que son populares y ampliamente utilizados. Si ves un diseño de sitio web que parece familiar y se asemeja a un tema o plantilla específica de WordPress, es probable que el sitio esté utilizando ese CMS y plantilla.
Del mismo modo, algunos plugins también pueden dejar su marca en la apariencia de un sitio web. Por ejemplo, si ves un formulario de contacto con un diseño específico, o un carrusel de imágenes con un estilo particular, es posible que esté utilizando un plugin específico para esa funcionalidad.
5. Buscar en los directorios y archivos del sitio web
Otra técnica para averiguar qué CMS, plantilla y plugins utiliza un sitio web es buscar en los directorios y archivos del sitio. Algunos CMS y plantillas tienen directorios y archivos específicos que son reconocibles. Por ejemplo, si ves directorios como "wp-content/themes/" o "wp-content/plugins/" en la estructura del sitio, es probable que esté utilizando WordPress. Del mismo modo, si ves directorios como "templates/" o "extensions/" en la estructura del sitio, puede indicar el uso de Joomla.
Además, algunos CMS y plantillas también tienen archivos de licencia o de créditos que pueden proporcionar información sobre las tecnologías utilizadas en el sitio. Estos archivos suelen estar ubicados en los directorios de las plantillas o plugins, y puedes acceder a ellos mediante FTP u otras herramientas de administración de archivos.
5.1 Como detectar una web hecha en WordPress
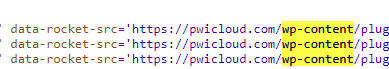
Siguiendo los pasos anteriores, puedes ver el código fuente de la página web en cuestión. Una vez lo tenemos abierto, la clave es buscar referencias a directorios o archivos específicos que son característicos de este CMS.
En este caso, buscaremos la referencia "/wp-content/". La carpeta wp-content es la carpeta que almacena toda la información de plantillas, plugins, y imágenes, por lo tanto encontraremos múltiples referencias a ella. Si encontramos la referencia a este directorio, hemos detectado que la página funciona con WordPress.

Si detectas que la página web está hecha en WordPress, lo más probable es que utilice un hosting especializado en WordPress. Este tipo de hosting ofrece soporte especializado para este CMS.
5.2 Como detectar una web hecha en PrestaShop
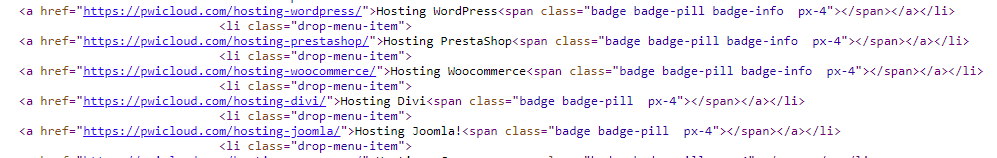
En páginas web desarrolladas en PrestaShop también podemos identificar este CMS en el código fuente. Abre el código fuente de la página como hemos explicado en el primer apartado, y una vez lo tienes abierto, en este caso debemos buscar la referencia "/modules/".
La carpeta modules de PrestaShop es la carpeta que recopila todos los módulos adicionales de la página web, por lo que encontraremos una referencia por cada módulo que necesite cargar archivos.
Si realizamos la búsqueda y encontramos esta carpeta, habremos confirmado que la página web está desarrollada en PrestaShop.
Si detectas que la página web está hecha en PrestaShop, lo más probable es que utilice un hosting especializado en PrestaShop. Este tipo de hosting ofrece soporte especializado para este CMS.
5.3 Como detectar una web hecha en Shopify
En el caso de Shopify es más sencillo detectar si una página web utiliza este sistema. Shopify utiliza un CDN bajo su dominio para servir todas las páginas web que tienen alojadas en sus servidores, por lo que solo tenemos que buscar la palabra "shopify" en el código fuente.
Si encontramos múltiples enlaces del estilo "cdn.shopify.com", son las referencias del CDN de Shopify, lo cual significa que esa página web está desarrollada en Shopify.
Conclusión
Averiguar qué CMS, plantilla o plugins utiliza un sitio web puede ser un proceso interesante y útil para obtener información sobre la tecnología utilizada en la construcción de un sitio web.
Es importante tener en cuenta que algunos sitios web pueden tener medidas de seguridad o configuraciones que dificultan la identificación precisa de las tecnologías utilizadas. En estos casos, puede ser necesario recopilar información de diferentes fuentes.
También es posible que los sitios utilicen un CDN para ocultar la auténtica ruta de los archivos. En este caso podemos investigar sobre el CDN y averiguar si es utilizado en alguna de los CMS más populares, como el CDN de Shopify o RocketCDN en WordPress.
En resumen, conocer las tecnologías utilizadas en un sitio web puede brindarte información valiosa para tus propios proyectos o para el análisis competitivo. A través de diversas técnicas y herramientas, puedes descubrir el CMS, plantilla y plugins utilizados en un sitio web y utilizar esa información para mejorar tus propias estrategias de desarrollo web.